November 30, 2003
ワールドカップバレー男子11/30最終日

バレーボールのワールドカップ男子大会最終日は日本はブラジルにストレートで敗れ、8連敗(3勝)で終えた。男子は12チーム中9位。アテネ五輪出場権を逃した日本は来年5月のアジア選手権兼世界最終予選(東京)に望みをかけることになりました。
女子、男子ともに残念な結果とはなったけど、この一ヶ月たくさんの感動を与えてもらいました。
お疲れさまでした!
来年の5月を楽しみにしています!
November 29, 2003
携帯電話の機種変更
今日ふらっと携帯屋さんによってみた。
いつの間にか、量販店や町の携帯屋さんでも、管轄外の端末の機種変更できるようになってたんですね!?
知らなかった。。
今の携帯電話は学生のころから使っているので、契約は東海契約。
で、去年の機種変更などはわざわざ名古屋に寄ったついでに機種変してた。。
今年も年末の名古屋か、関東のドコモショップで高い値段(?)で機種変更かなと思っていたところ知り合いができるようになったみたいということでお店に寄ってみて聞いてみたところ本当でした。
ということで、どの携帯にしようか悩み中です。
アメリカで導入されたというナンバーポータビリティが日本にも導入されれば言うことなしなんですが、
この管轄外の量販店や携帯屋さんで機種変できるというのも私にとってはかなり大きな一歩前進です!
日本のナンバーポータビリティ、一番最初は2002年12月という予定が既に1年経過。
2004年末には実現されているのでしょうか。。
ワールドカップバレー男子11/29
10戦全勝のブラジルと1敗を守ったイタリアの2位以上とともに、セルビア・モンテネグロの3位が最終日を待たずに決まり、この3カ国が来年のアテネ五輪の出場権を手にした。日本はイタリアに食い下がったが、勝負どころでミスを出して7連敗。
November 28, 2003
ワールドカップバレー男子11/28

バレーの試合とは関係ないが、本日昼ご飯を品川プリンスホテルに食べにいった帰りに、ホテルのロビーで、韓国チーム、カナダチームを見かけた。
たぶん、これから試合なのだろう。
それにしてもでかい人が20人以上もいると威圧感があるな!
ただ、スマートなめちゃ背が高い人達って印象でした。
トラックバック着信で自動リビルド
最近たまにTrackbackしてもらえるようになったので、
「各エントリーのPermalinkにトラックバックを表示」と上の自動リビルドを導入してみました。
Winnyでついに逮捕者
Winnyでついに逮捕者。ゲームソフトと映画を違法に送信可能化した疑いで19歳と41歳の2人。また同ソフト開発者宅も家宅捜索した。現在、同ソフト公式Webサイトは閉鎖されている。
November 27, 2003
手のひらでビデオ録画再生など
さて、この二つどちらがいいのでしょう。
VAIOブランドのPCVA-HVP20で、MPEG-1/2を再生可能、AVI,WMAも再生可能。
一方のフランスのThomsonの発売するマルチメディアプレイヤー「RD2780」は、MPEG-4/MPEG-1/Windows Media Audio(WMA)/MP3/mp3PROフォーマットのマルチメディアファイルを再生可能、しかも、、解像度320×240のQVGA表示ができる。
画面の大きさからいってもRD2780の方が上か?!
ちなみに、重さ、価格はほぼ同等。
Impreza WRX GC8
写真にマウスを載せると動きます(笑)
現在の愛車です。
これらの写真も学生時代にバイトしていたガソリンスタンドで撮ったものです。
前のトレノはミニ四駆とかラジコンとか言われていましたが、
このインプレッサは少し成長しました(笑)
でもあちらこちらに手が入っていてやんちゃなクルマみたいです(笑)
知り合いのいるZEROSPORTSで走行距離8万キロで購入して2年ちょい。
もう12万キロ近くですが、まだまだ元気にかっ飛んでくれます。
社会人になって毎日のように乗れないのが少し残念です。。
※クルマの情報詳細は以下に記述
【クルマの情報】
車名:インプレッサWRX
型式:GC8
年式:平成7年
排気量:2000cc
2001年6月ZEROSPORTSにて購入~現在に至る
【TUNING POINT】
C-west フロントバンパー
C-west サイドステップ
ZEROSPORTS リアバンパー
ZEROSPORTS フロントグリル
S201タイプ大型2段リアスポイラー
ZEROSPORTS クールアクション
ZEROSPORTS クールラジエター
ZEROSPORTS コンピューター
ZEROSPORTS 強化クラッチキット
ZEROSPORTS フライホイール
APEXi フロントパイプ
APEXi マフラー、
TRUST エアクリーナー
STI鍛造ピストン
社外ブローオフバルブ
アーシングシステム
後期型テールランプ
後期型クリアサイドウィンカー
SPEEDLINE ホイール(スーパーレブ)
その他いろいろ・・・
November 26, 2003
カウンタ設置より丸一ヶ月
カウンタをこのMTのトップや各エントリに設置して今日で丸一ヶ月。
最初の数日は動作があやしかったことも考えると1ヶ月弱で1000オーバー。
予想以上です。
このペースを常に上回っていくようにしていきたいと改めて感じました。
これからもよろしくお願いします。
クローン携帯
最近、『クローン携帯』なるものの存在が問題になっています。つまり、自分の携帯電話とまったく同じ番号の電話がもう一つ存在するということなんです。一体そんなことがありうるのか。その実態を追跡されています。
韓国ではクローン携帯の実在も確認されているようです。
なんでも、安いからそれを使っていると公言している人も
いるみたい。。
恐い世の中ですね。。
November 25, 2003
ワールドカップバレー男子11/25

韓国と対戦した日本は相手の多彩な攻めについていけず、ストレート負けした。5連敗で通算3勝5敗となり、この大会でのアテネ五輪出場権の獲得に失敗。五輪出場を果たすには、来年5月のアジア予選兼世界最終予選(東京)を勝ち抜くことが必要となった。
November 24, 2003
紅葉
この週末、ドライブがてら山梨をぶらっとしてきました。
実は、山梨のどこかに行ったということが人生初!
(道を通ったことはあるとは思うけど。。)
紅葉が綺麗ということで、昇仙峡。
朝5時起きで、紅葉渋滞もまったくなく目的地に着いてのんびりとぶらぶら。
昇仙峡の展望台はなんと岩の上まで登ると360度絶景。
手すりもなくただのでかーい岩の上。すごかった。
さらに、富士五湖である河口湖、山中湖周辺もぶらっとしてきました。
富士山と湖と紅葉の組み合わせ、最高でした。
ただ、帰りは大渋滞で富士五湖付近から横浜まで東名方面から帰ってきて4時間半。。
関東の夕方から夜の渋滞が嫌い!と改めて思いました。。
zphoto
以前、東京モーターショーでも少し書きましたが、このサイトでもPhotoblogに写真をUPしています。
Photoblogシステム「Quixotic Pixels」をこのサイトでも利用しているのだが、1写真1エントリーという形式なのでまとめてUploadすることができません。
ということで、東京モーターショウの時も85枚をMovabletypeのファイルのUpload機能で85回UPして85エントリー分を作成したのですが、時間がかかりすぎて。。
そこで、Zphotoというものを使ってみました。
zphoto はズーミングする写真集を作るツールで、デジカメ写真から Flash を用いた Webページを作成できます。
これは、NamazuやQuickMLを作成された高林哲さんが作成したソフトウェアです。
zphotoをインストールし、私が以前乗っていたクルマのエントリーに使ってみました。
Trueno AE-92 GT-Z
写真にマウスを載せると動きます(笑)
以前のこことは別のWebsiteを閉鎖したのに伴ってクルマ関係もこのMTに
載せていこうと思いこのページを作ってみました。
このクルマは私が以前乗っていたトレノです。
このクルマは購入当初は黒でしたが、自分でブルーパールに塗装しました。
このクルマには5年間お世話になったし、サーキット、峠などいろんな場所で
攻めてクルマの楽しみを教えてくれた車です。
丸5年間乗っていましたが、ちょこちょことかなりいじった気がします(笑)
13万キロになったときに8万キロ程度の同型エンジンに積み替え11万キロ超まで
乗りました。実に5年間で10万キロ超。
最後は私の手で葬ってあげようと思っていたのですが、知り合いの友達にどうしても
売って欲しいとのことで車検代程度で譲ってあげました。
今でも無事に生きていてくれるのでしょうか。
【クルマの情報】
車名:スプリンタートレノ GT-Z
型式:AE92
年式:平成2年
排気量:1600cc
1996年8月購入~平成2001年6月。
< Tune Up Point >
マフラー:柿本改(非対応)
エアクリ:HKSスーパーパワーフロー
アルミ:どっかの社外品
ショック:ビルシュタイン
バネ:kg/mm
ブレーキパッド:プロジェクトμ
ブレーキホース:APP
LSD:TRD1.5way
強化クラッチ:TRD
フライホイール:HKS
大径プーリー:CUSCO
タワーバー:社外品
ステアリング:モモ ヴィローチェレーシング
シート:BRIDEフルバケ
クイックシフト:TRD
プラグ:HKSスーパーファイヤーレーシング
プラグコード:ウルトラプラグコード
エアロ:FB,SS(BOMEX) RB(Hiro) リアスポ(R32GT-Rタイプ) [フルエアロ]
ボディ:自家塗装(モンテカルロブルーパール)
その他もろもろ・・・
November 23, 2003
.pv.npのドメイン登録
今回登録を受け付けるのは「.co.np」を使った一般企業向けドメインと、「.pv.np」を使った個人向けドメインだそうだ。どちらも登録料は無料で、年間管理費は.co.npは1万円、.pv.npは5000円。
pv.npのpvはPrivate、npはNipponのnpだろうが、それなら、pv.jpにすればよいと思う。
とりあえず、苗字.pv.npはすぐにではないがいつかとるのかな。
年間5000円。。
これから普及するなら取得してもいいかなと思う金額だが。
ワールドカップバレー男子11/23

ベネズエラのパワフル・サーブと見事なスパイクのレシーブに苦しみ、日本はこれ以上ない最悪のスタートを切り、あっという間に10-3とリードされ、さらに山本の足首負傷によって1セットを簡単に落としてしまった。。
さらに加藤の体調不良で全セット出場できず顔色も悪く明日以降も心配。。
山本と加藤が調子悪いor出ていないならベネズエラ相手に勝つのは厳しい。。
でも、今まで南米ではブラジルかアルゼンチンぐらいしか世界大会には出てこなかったが、ベネズエラは繋ぎも攻撃もすばらしく強いチームで、アルゼンチンに勝って出場してきたわけが理解できた試合でもありました。
November 22, 2003
ワールドカップバレー男子11/21

日本はシドニー五輪金メダルで全勝のセルビア・モンテネグロ(旧ユーゴスラビア)に敗れ、連敗となった。
昨年の世界選手権王者のブラジルはチュニジアをストレートで下し、全勝を守った。
November 21, 2003
W3C Day Japan2003
先週金曜日W3C Day Japan2003に参加してきました。
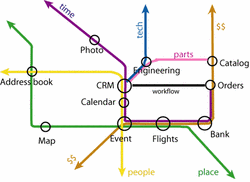
セマンティックWEBの提唱者、Tim Berners-Leeのプレゼンテーションの中で”Applications connected by concepts”という、WEBアプリケーションをロンドンの地下鉄地図に見立てた図は
なかなかお目にかからないような図でした。

しかしこんな記事も。
CNET Japan - 江島健太郎 / Kenn's Clairvoyance:セマンティックWebについての誤解と真実
果たしてメタデータの共通化、すなわちセマンティクス(意味)の標準化など可能なのだろうか?
誰もが疑うように、この壁は高く厚い。
よく言われるよく言われる「5W1H」あたりがセマンティックWebの世界でも重要なメタデータであり、標準化が可能なメタデータなんていうものは、実は高々この程度しかないと言っている。
なるほど、そうかもとも思う。
5W1Hとは、「いつ(When)、どこで(Where)、だれが(Who)、なにを(What)、なぜ(Why)、どのようにして(How)」で、この程度ならRSSですでにあるではないかと。
むむむという感じです。
November 20, 2003
ワールドカップバレー男子11/20

日本は第1セットを先取しながら米国に逆転負けし、初黒星を喫した。日本は山本や加藤の攻撃で粘ったが、サーブレシーブのミスが最後まで響いた。3勝1敗となった日本は、21日に00年シドニー五輪優勝のセルビア・モンテネグロと対戦する。
November 18, 2003
BlogChalking
Weblog向け検索サービスTattoo Your Blog only on BlogChalking.com
BlogChalkingとは、Blog作成者のPersonalityを記述でき、
「BlogのTatooだ!」と本家では言っています。
以下のようなかわいいキャラで紹介してくれます。
![]()
This is my blogchalk:
Japan, Kanagawa, Yokohama, Japanese, English, Ken, Male, 26-30.
Blogchalk Search Engineに登録しておいたほうがいいのかな?
FOAF
FOAF Project
RDFWeb: Friend of a Friend (FOAF) developer site
メタデータによる知人ネットワークの表現
FOAF(Friend of a Friend )を知っていますか?
FOAFはRDF/XMLを使って人々に関する情報(メタデータ)を記述しよう。
さらにそのつながりを公開、共有してしまおうというものです。
FOAFを使ってマシンにも扱える自己紹介を記述したり、人や組織、関心領域のネットワーク情報をエージェントに処理させるといった応用が試みられており、RSSとの関連でウェブログなどでも注目され始めています。
ということで実は先週末このサイトにも導入してみました。
Blogトップページの左下の

のマークがそれにあたります。
リンク先にはFOAFファイルであるfoaf.rdfが存在します。
FOAFのRDFはここで簡単に作成できます。
ワールドカップバレー男子11/18

日本は2セットを先取しながらカナダに追いつかれたが、最終セットはエース山本の強打で突き放した。3連勝で序盤を滑り出し、20日には北中米選手権を制した米国と対戦する。世界ランキング1位のブラジル、シドニー五輪金メダルのセルビア・モンテネグロ、欧州王者のイタリアも3連勝。
My Tunes
iTuneを仲間内で使っている人なら(そんな使い方はよくないのだろうが。。) 誰もが友達のリストにある音楽が手元にコピーできればと思ったことがあるはず! そんな望みを叶えてくれるものが出現しました。
使い方は簡単。
MyTunesをインストールインストール
インストール後、MyTunesで保存先を設定。
そして、iTuneの欲しい曲をダブルクリック!
すると、その曲がMyTunesに現れるのでまたその上でダブルクリック。
保存先に指定したフォルダにコピーされます。
今のところWindows版だけのようです。
Disney Sea
 |  |
 |
 |
 |  |
 |  | 
|
11/16(日)にDisney Seaにスターライトパスポートを使ってぶらっとしてきました。
ハーバーサイドクリスマスということで夕景~夜景が綺麗でした。
そのうちPhotoblogの方にもUPしたいと思います。
November 17, 2003
November 16, 2003
ワールドカップバレー2003/11/15

ワールドカップバレーボール女子大会で圧倒的強さで首位に立つ中国が、11勝目を記録して全勝で優勝。日本の最終戦は、0-3で完敗。
来年5月のアジア選手権兼世界最終予選(東京)に五輪出場をかける。
2003 FIVB World Cup Volleyball For Men And Women Official Website
November 15, 2003
November 14, 2003
Bloggers(ブロガーズ)購入♪
Bloggers(ブロガーズ)―魅惑のウェブログの世界へようこそを購入した。

まださらっと読んだだけだが、様々なBlogが紹介されていて知らなかったものもあった。
MilanoさんのManexのメルマガのバックナンバーをMTに移植って話はおもしろく
Importの方法もチェック!という感じでした。
詳細はまた後日。
ワールドカップバレー2003/11/13

残念。。
なんとか勝てるかと思ってたのに。。
あとは、キューバ、中国戦を残すのみ。
がんばって応援しよう!
SharpReader
RSS Readerで有名なSharpReaderがバージョンアップ。
何がいいって、下の画像のように更新されたアイテムが、Windowsメッセンジャーの友達がログインしたときのようにNotifyしてくれるところ。
また色がいい感じなのがにくいところ(笑)

※RSSリーダーって便利だけど、いろんなサイトを登録すると一日にすごい量のニュース、記事が表示されてすべて追えずにもう少しなんとかならないのかと思うのですが、それは私だけでしょうか??
Google Deskbar
今週頭に導入してみた。
タスクバーに検索窓があって、そこからブラウザ機能のウィンドウが開く。
私は普段ほぼブラウザが起動しているのであまり使わないかもしれないが便利そうな一品です。
Terminal Emulator Guevara
Terminal Emulator Guevara(ゲバラ)はWindows用のターミナル エミュレータです。
・同種のソフトとしてはTeraTerm, Puttyが有名
・タブ式のGUI
・同時に複数の接続を開いて作業を行う際に便利
・画面を分割してそれぞれに別のタブを割り当て、2つの接続を同時に見ることもでる
・SSH1に加え、よりセキュアなSSH2をサポート
・Telnetや、シリアルポート接続も利用できます。
・Windowsプラットフォームで動作する.NETアプリケーション
・IPv6も使用可能
・SSHの実装部分についてはGranados(グラナドス)という名前で、オープンソースプロジェクトとして公開されている
といった特徴を持っています。
早速使ってみることに。
.NETフレームワークを使っているにもかかわらずそんなに重くもないので使ってみてもいいかなと思いました。
November 12, 2003
November 11, 2003
このサイトの歩き方
多くの情報が集まりすぎていてどう見ていいかわからないという意見を頂いたので
このページを用意してみました。
このサイトは、Weblog Toolである、MovableTypeを用いて構築しています。
まずは、このサイトのMovableTypeのトップページを見ていただいて、
カテゴリのところから見たいカテゴリを選んで見てもらうのが一番かと思います。
このWeblog Toolの特徴は、気軽にコメントをつけることが出来る点です。
皆さんのコメントをお待ちしております。
また、http://zerodimension.net/mt/の右にある写真(画像)の上にマウスを乗せるだけで
画像が大きく表示されます。
以下に簡単に各項目の概要を紹介しておきます。
Menu・・・このサイトの他のコンテンツです。
+PhotoBlog・・・気に入った写真などを写真のBlogとして利用しています。
+Moblog・・・携帯電話などから更新できるサイトです。
利用したい人はken@zerodimension.netまでご連絡ください。
+掲示板・・・普通の掲示板です。記事にコメントしづらいかもしれないということを考えて
作りました。気軽になんでも書き込んで言って下さい。
+RSS・・・Web上のRSSビューワーのようなものです。(試験的運用?)
Category ・・・ここでは、このサイトから発信した記事をカテゴリー分けしています。
見たいカテゴリを選ぶと過去のそのカテゴリの記事や一覧が見れます。Recent Entry・・・「最近の記事(エントリー)」という意味で、最近記述した記事(エントリー)
のリストを表示します。
Archives・・・「月ごとの記事へのリンク」という意味で、表示された月の記事一覧
のリストを表示します。
背水のソニー

「強いソニー」はどこへ行ったのか。株式市場の信頼を失い、薄型テレビでは出遅れた。対症療法ではもはや完治しない構造不況にのみ込まれたのか…。57年の歴史で最大の危機を迎え、ソニーは背水の陣を敷いた。輝きをとり戻そうという意欲はまだ失っていない。
November 10, 2003
ワールドカップバレー2003/11/10

ポーランドは強敵だが、あれだけサーブミスをしてもらえると日本にも勝機がでてきて、勢いづいた日本は6勝目。
日本は残り3試合の時点で6勝2敗の5位と、アテネ五輪出場権(3位以内)を狙える位置を守った。
November 09, 2003
ワールドカップバレー2003/11/9
 センターからの攻撃にはやられっぱなしでしたが、競り勝ち5勝目。
個人的には高橋のプレースタイルがすばらしいと思うのだが
今日も活躍してました!
センターからの攻撃にはやられっぱなしでしたが、競り勝ち5勝目。
個人的には高橋のプレースタイルがすばらしいと思うのだが
今日も活躍してました!
awsモジュールが動かなくなった・・・
今日急にアマゾン関連のモジュールであるaws.plプラグインがビルド時にエラーとなるようになった。。
An error occurred:File does not exist: at /path/to/mt/plugins/aws.pl line 128
がでるようになった。
別にaws.plをいじったわけでもないのに。。
これは私の環境だけなのだろうか。。
※ということで、右側のAmazonリンクは現在中止中。。
衆議院議員総選挙
今日は、衆議院議員総選挙投票日だから当然投票してきた。
今回の選挙は「マニフェスト」という言葉が流行語大賞に選ばれるんじゃないかというぐらいに流行っていて
読まなきゃと思ったがマニフェストは選挙事務所においてあるというのを聞き
“全党の選挙事務所なんか回れるかぁ!?”ということで以下のサイトで少し勉強?してから投票してきた。
このサイトは大学生が公開しているもので、マニフェストの比較をしている。
簡単にわかりやすく項目ごとに比較してあるので、普通の人が見ても理解しやすいのでは?と思う。
同じ世代の人はどれぐらい投票に行っているのだろう。。
世代ごとの投票率が知りたいところ。
日本も投票を「権利」じゃなくて、「義務」にしてしまえば少しはいい政治になるのではと思うがどうなんでしょうか。。
RSSリーダーで段落整形させて表示
SharpReaderなどのRSSリーダーを使うようになって、時折きっちり整形されて表示されているサイトが有り、
「なんで?」とか思ってたんだけどこういうことらしい。
個別の記事のときに文字が真っ白になる問題
個別のエントリーのページにいったときに文字が真っ白(このサイトでは黒か)になる問題についてです。 時々見かけてなんでやろ?とは思っていたのですが 皆さん同じようでした。
この現象は、記事(またはコメント)の文章が、画面いっぱいで改行されない場合(つまり1行で終わってしまう短い文章をpostした場合)に起こるようです。
ということで修正。
Templateの編集画面で、Individual Entry Archiveを編集すればよい
< div style="width:180px; padding-right:15px; margin-right:15px; float:left; text-align:left; border-right:1px dotted #bbb;">という部分の、<div>の指定をはずす。 なんか「名前、アドレスを登録しますか?」というのが横に切り分けられて表示するスタイルシートが悪さをしてるみたい。
< label for="author">Name:< /label>< br />
< input tabindex="1" id="author" name="author" />< br />< br />
< label for="email">Email Address:< /label>< br />
< input tabindex="2" id="email" name="email" />< br />< br />
< label for="url">URL:< /label>< br />
< input tabindex="3" id="url" name="url" />< br />< br />
< /div>
<!--
< div style="width:180px; padding-right:15px; margin-right:15px; float:left; text-align:left; border-right:1px dotted #bbb;">
-->
< label for="author">Name:< /label>< br />
< input tabindex="1" id="author" name="author" />< br />< br />
< label for="email">Email Address:< /label>< br />
< input tabindex="2" id="email" name="email" />< br />< br />
< label for="url">URL:< /label>< br />
< input tabindex="3" id="url" name="url" />< br />< br />
<!--
< /div>
-->
※Templateの編集の下のほうにある、Comment Listing Templateも同様に編集
MT4i
早速試してみました!
Zerodimension for 携帯用
最近のコメント一覧も表示できるといいのになと思いました。
時間があったらいじってみるか。
November 08, 2003
爺さん結婚パーティ


爺さんの結婚パーティに出席してきた。
初台にある東京オペラシティの最上階でのパーティで、窓からの眺めもすばらしく
おいしい料理を食べつつ二人の幸せそうな姿をお祝いしてきた。
新婦の佳代さん綺麗でした。
明日の選挙に真似てマニフェスト+選挙ポスターを発表していて、公約宣言していました(笑)
November 07, 2003
November 06, 2003
【お知らせ】BookMark
お気に入りへの追加はhttp://zerodimension.net/をお願いします。
別のDDNSも動いているのですが停止させようと思っています。
キアヌ・リーブスを見てきました


11/5 23時より世界同時公開ということで、雨の中新宿に行ってきました。
そこで、2chの人達(?)扮するネロ、スミスなどが数人いました。
さらに、舞台挨拶を終えたキアヌリーブスが外に出てきてカウントダウン!
でも、カウントダウンのときのキアヌリーブスはマスコミ向けに高い塀の中(カウントダウンステージ)で
何かをしていてその様子を見ることはできませんでした。
ただ、そのステージから出てきたところを目撃!
綺麗な顔立ちをしていました。
うーん、なんだかがんばって参加した気分になりました!
そのときの写真はこちら
※写真はうまく撮れていませんでした。。
【参考記事】
ワールドカップバレー2003/11/5

残念ながら初黒星となってしまいました。。
日本は今大会で最も手強い相手の1つと果敢に戦った。
しかし、ディフェンスに優れたイタリアは、 あまりにすばらしさを見せつけ 3-1で日本を負かしました。
明日は強敵アメリカ戦。
がんばってもらいたいです!
初競馬場
とあるきっかけにて初めて競馬場に行くことになりました。
東京シティ競馬場にトィンクルレースをしに(?)行ってきました。

席はダイアモンドターンというところで、バイキングを楽しみながら優雅に
白熱のレースを観戦することができるような席でした。
なかなか楽しく盛り上がることができました。
やっぱりテレビで見ているより競馬場で馬を見ながらした方が盛り上がるんだなと
改めて感じました。
すごかったのは、最終レースで11万馬券を当て、118万円をGETした人がいたこと。
私の結果は・・・聞かないでください(涙)
PSPのコンセプトモデル公開
 ソニーは開発中の携帯型ゲーム機「PSP」の「コンセプトモデル」を公開した。
ソニーは開発中の携帯型ゲーム機「PSP」の「コンセプトモデル」を公開した。
スマートでかっこいいですね!
2004年末の発売を目指して開発が進められているようです。
November 05, 2003
エントリー作成時の文字装飾
エントリー作成時の「Entryの内容」TextField右上に[B],[i],[U][URL]ボタンがあって
そのボタンを押すことによって
<b></b>
って感じにタグを挿入出来たりするのをこのサイトで使っているblockquoteタグに応用してみた
{MTHOME}/tmpl/cms/edit_entry.tmpl を改造
私の場合382行目に追加した(document.writeで検索すればわかりやすい)
document.write('<td width="24"><a href="javascript:formatStr(\'blockquote\')"> :blockquote: </a> </td>');
カテゴリーアーカイブにサイドメニュを
以下引用メモ
テンプレートのCategoryArchivesに少し手を入れるだけでできました。まずメインページと同じように左右に分けるためのスタイルにするため、
35行目あたりの、
<div id="container">
を、
<div id="content">そして、最後から2行目付近の</body>の前に、
<div id="links">
</div>
<br clear="all" />
の3行をいれます。
<div id="links">と</div>の間がサイドの部分になるので、ここにエントリーのタイトルが並ぶようにします。<div class="sidetitle">
<$MTArchiveTitle$>
</div><div class="side">
<MTEntries category=<$MTCategoryLavel$>
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
</MTEntries>
</div><div class="powered">
Powered by<br /><a href="http://www.movabletype.org">Movable Type <$MTVersion$></a><br />
</div>
といれます。<div class="powered">からしたは、特に入れなくてもいいですが、サイドエリアの最下部の処理をメインページにあわせたかったので・・・・・
ついでに、他のカテゴリーのアーカイブにもジャンプできるように、タイトル一覧の下に以下のようの追加して、カテゴリー一覧を「カテゴリー名(エントリー件数)」と表示してリンクが張られるようにしました。
<div class="sidetitle">
カテゴリーリスト
</div><div class="side">
<MTCategories>
<a href="<$MTCategoryArchiveLink$>">
<$MTArchiveTitle$>(<$MTCategoryCount$>)</a><br />
</MTCategories>
</div>
November 04, 2003
東京モーターショーに行ってきました

東京モーターショーに行ってきました。
そのときの写真はこちら
※がんばって85枚Uploadしました。
(まとめて画像ファイルをアップロードできないのかなぁ。。)
Telepath Project
Telepathは、同じ時同じキーワードでwebを検索している人
を発見しチャットをしようというソフトウェアを提供している
プロジェクトでオープンソースプロジェクトになったようです
カウンター設置
各主要ページにカウンターを設置しました。
設置ページはこのWeblogページ、PhotoBlogページ、Moblogページ、
Zerodimension.netトップページです。
どうせ自分が一番更新してしまうのだが。。。(笑)
ただ、検索エンジンで個別のエントリーに飛んでこられる場合にカウントされないのでどうしようか。。
RedHatでもAPTでパッケージ管理
Red Hat Linuxのパッケージ更新というと、up2dateでRed Hat Networkから更新というイメージがありますが、このRed Hat Networkはユーザー登録やらなんやら面倒くさいし、ダウンロード速度も遅いと評判です。
そこでaptを導入。
よく使うコマンド:
・リポジトリ情報更新
# apt-get update
・すべてのパッケージのアップデートシミュレーション
# apt-get -s dist-upgrade
・すべてのパッケージのアップデート実行
# apt-get dist-upgrade
・パッケージの検索
# apt-cache search キーワード
・パッケージのインストールシミュレーション
#apt-get -s install パッケージ名
・パッケージのインストール実行
#apt-get install パッケージ名
November 03, 2003
ワールドカップバレー2003/11/3

来年のアテネ五輪の出場権が懸かるバレーボールのワールドカップ(W杯)女子大会第3日は3日、東京・国立代々木競技場などで行われ、日本は韓国に3―2(23―25、25―21、26―28、25―15、15―12)で逆転勝ちし、3連勝とした。試合は互いに持ち味のコンビバレーを発揮。日本は1―2とリードされた第4セットを、佐々木の活躍で奪い返し、フルセットに持ち込んだ。第5セットは19歳の栗原が要所でスパイクを決めて押し切った。
米国はイタリアをストレートで破って、昨年の世界選手権決勝の雪辱を果たし3勝目。中国もドミニカ共和国を寄せつけず、3戦全勝とした。
各エントリーにカテゴリ名を表示
各エントリーにカテゴリ名を表示するテンプレート
カテゴリ名をどこに表示するかでテンプレートへの挿入位置が決まりますが、ここでは右寄せにする
作業手順は
1.CSSで書式を設定する。
2.HTMLで表示するレイアウトを決める。
という2段階に分かれます。
1.Stylesheetテンプレートにcategory書式を作る
まず最初にStylesheetテンプレートにcategory書式を作る。
次のコードをStylesheetテンプレートに書き加えます。
.category {
font-family: "ヒラギノ明朝 Pro W6", Osaka, "MS Pゴシック", trebuchet
MS, trebuchet, verdana, arial, sans-serif;
font-size: x-small;
color: #999;
text-align:right;
text-decoration: none;
}
2.Main Indexテンプレートで表示する場所を決める
書式を設定したところで、次にMain Indexテンプレートを書き換えてカテゴリ名を表示する位置を指定する。
<div class="blogbody">
<a name="<$MTEntryID pad="1"$>"></a> <h3 class="title"><$MTEntryTitle$></h3>
<div class="category">[ <MTEntryCategories glue=", "> <a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a> </MTEntryCategories>]</div>
<$MTEntryBody$>
3.Category Archiveテンプレートで表示する位置を決める
カテゴリー別に表示した場合も同じように表示するために、Category Archiveテンプレートを
Main Indexテンプレートと同じにする
Recentコメント
ここを参考に追加してみました。
コード内容
<div class="sidetitle">
RECENT COMMENTS
</div>
<div class="side">
<MTEntries recently_commented_on="5" sort_order="ascend">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
<MTComments lastn="4">
└ <$MTCommentAuthor$> <a href="<$MTEntryPermalink$>#<$MTCommentID$>">at <$MTCommentDate format="%Y.%m.%d"$></a><br />
</MTComments>
</MTEntries>
</div>
MovableTypeのCategory分け
今更ながらCategory分けを一気にやってみました。
そのときのメモ。
エントリを読みに来た人の為に、そのエントリの登録カテゴリとそれへのリンクが あれば
非常に使い勝手があがるでしょう。また、そのエントリのタイトルとカテゴリが分かれば
トップページをさらっと見たときにでも、その記事の内容がイメージしやすくもなるでしょう。
ってことで今回はエントリに登録カテゴリを表示する方法です。
例えば [ Category : 登録カテゴリ名 ] と表示してそこにリンクを張る場合のやり方は以下のようになります。
ちなみに、 このやり方だと複数のカテゴリに登録していた場合でも
[ Category : 第1登録カテゴリ名 ]
[ Category : 第2登録カテゴリ名 ]
のように表示されます。
<div class="blogTitleCategory">
<MTEntryCategories>
[ Category : <a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a> ]<br />
</MTEntryCategories>
</div>
デフォルトでトップページに表示されるメニューは
・月別アーカイブ
・最近の投稿
のみですね。これのみというのは非常に使いづらいです。
ということで、これにさらにカテゴリ別のエントリが一覧できるアーカイブへのリンクを作りたいと思います。
・カテゴリ1(登録件数)
・カテゴリ2(登録件数)
・カテゴリ3(登録件数)
目標はこんな感じですね。
まずは、カテゴリごとのアーカイブを作るように設定します。
1、メインメニューのBLOGの設定からアーカイブの設定をクリック
2、アーカイブの種類を設定できるページに行くので「Category」をチェック
これでカテゴリ別のアーカイブが出来るようになってるはずです。
続いてはトップページにリンクを表示させる方法。
マニュアルを見ても分かるようにMTには独自のタグが多数ありカテゴリ関連のモノには以下のようなものがあります。
MTCategoryID
カテゴリID
MTCategoryLabel
カテゴリ名
MTCategoryArchiveLink
カテゴリへのリンクするURL
(注意)カテゴリアーカイブを作ってないとリビルド時にエラーとなる
MTCategoryDescription
Category の説明
MTCategoryCount
カテゴリのエントリ登録数
コレを利用して「カテゴリ名(登録件数)」というのをあらわしてみます。
<MTCategories> <a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a> (<$MTCategoryCount$>)<br /> </MTCategories>
November 02, 2003
ワールドカップバレー2003/11/2

日本は大山のスパイクが決まり、エジプトに圧勝した
バレーボール・ワールドカップ女子第2日(2日・東京代々木体育館ほか)――日本は格下のエジプトをストレートで圧倒して開幕2連勝を飾った。17歳の高校生、木村沙織(東京・下北沢成徳高)も含めてほとんどの控え選手を起用する余裕の試合運びで、19歳の栗原恵(NEC)が14得点、大山加奈(東レ)と高橋みゆき(NEC)が12得点と活躍した。日本ときょう3日に対戦する韓国は開幕2連敗。優勝候補の中国はキューバを下して2連勝。
Photoblogシステム「Quixotic Pixels」の設置
利用を開始したPhotoblogシステム「Quixotic Pixels」の設置方法と日本語を表示される手順について記述しておきます。
このシステムを使うと、簡単にアルバムのようなサイトを作成することができ、また、様々な人から写真について意見を書き込んでもらうことも可能となります。ぜひ利用してみてください。
なお、すでにMovableTypeが設置されている場合、という前提で解説させていただきます。
【追記】システムとして、サムネイルの作成には、ご利用しているサーバに「Image::Magic」が導入されていることが前提の仕組みとなっています。これについては、利用されているサーバのサポート担当者にメールなどで事前にご確認してください。
■新しいblogを作る
まずは使っているMovableTypeの中に、新規のblogを作成します。MovableTypeのメインメニューで「新しいウェブロクの作成」というのがありますから、これをクリックして作成しましょう。
■ウェブログの管理画面で設定をする
管理画面の左にあるメニューから「BLOGの設定」をクリックします。
上にある「アーカイブの設定」を開きましょう。
そして「Individual」「Monthly」「Categories」にチェックを付けます(すでについているものはそのままに)。
「ウェブログの設定」の画面に切り替えます。
「一般的な設定」の中にある「新しい Entry を作るときのデフォルトのテキストフォーマット設定」の「Convert Line Breaks」を「None」に切り替える必要があります。これをやらないと写真が表示されません。
写真をカテゴリ分類した場合には、管理画面左にある「Categoryの設定」をクリックして、ここでカテゴリの作成をしましょう。
■テンプレートの編集をする
次に必要な設定として、テンプレートの編集を行ないます。
まずは、ここにある「Main Template」を、管理画面の「Templateの編集」をクリックして開いたところにある「Main Index」のテンプレートにコピー&ペーストします。もとから入っていたものは削除してしまい、コピーしましょう。
次に「Individual Archive Template」を、「Templateの編集」にある「Archive-Related Template」の「Individual Entry Archive」にコピー&ペーストします。
「Category & Date-Based Templates」は、「Archive-Related Template」にある「Category Archive」と「Date-Based Archive」にそれぞれ同じものをコピー&ペーストしてください。
さて、次からの3つのテンプレートは新規で作成する必要があります。
「Templateの編集」画面の下のほうに「新しい Template Module を作る」というのがありますから、これをクリックして作成します。
まずは「Sidebar #1 Module」と書かれたものをコピーし、名前を「sidebar1」と付けます。このときすべて小文字で半角英数字で書くことを間違わないようにしてください。
次に「Sidebar #2 Module」を同様に「sidebar2」という名前で作成します。
最後に「Littlepics Module」を、「littlepics」という名前で作成します。
■スタイルシートを編集する
次に、サイトの見た目となる「スタイルシート」の設定を行ないます。
ここにおかれているサンプルの中から、好きなものをまずは選びましょう。
どのような感じになるのかは、サンプルサイトで確認できます。
そこに記述されているスクリプトをコピーしたら、「Templateの編集」画面の「Stylesheet」にペーストします。中の色などを変更したい場合には、色コードからどの色がどこに指定されているのかを確認して修正するとよいでしょう。
■テンプレートの編集して文字コードを修正する
さて、このままではもとが英語のサイトで配布されていたものなので、日本語がとおりません。そこで、日本語が文字化けしないようにテンプレートの文字コードの記述について修正します。
設置した以下のテンプレートファイルを開き、同様に修正しましょう。
・Main Index
・Category Archive
・Date-Based Archive
・Individual Entry Archive
これらのテンプレートの上のほうにある以下の記述を修正します。
meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /
↓
meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" /
これでタイトルなどに日本語を使っても文字化けしなくなるはずです。
■リビルドしよう
ここまで設定ができたら、サイトをRebuild(リビルド)しておきましょう。「全て」リビルドしてください。
サイトの設定内容がきちんと反映されていれば、「サイトの確認」をクリックしたときに表示されるサイトに、すでに枠組みが作成されるはずです。
■写真をアップロードする
さて、写真をアップロードします。
オフィシャルでおすすめされているサイズは400×300のjpg形式となっています。まずは、これを「ファイルのupload」をクリックしてアップします。
ファイルを選んでください
ファイルを Upload するには、「参照」ボタンを押して、ファイルを指定してください。加工の済んだ画像ファイルを選択しますが、ここで保存先を指定したい場合には、その下にある部分で保存先の階層を指定してください。
入力できたら「UPLOAD」をクリックします。
次に表示された画面では「Upload したファイルを使って、新しい Entry を作る」を選び、「このイメージのサムネイルを作る」にチェックを入れます。その下に、サムネイル画像のサイズを指定できるようになっていますから、ここで適当なサイズを指定します。オフィシャルでは100×75のサイズが指定されています。
完了したら下にある「Embedded image」のほうをクリックしてください。
すると画面が切り替わり、MTのエントリー編集画面が表示されます。
すでに「Entry の内容」には、HTMLが書かれていますが、これは消します。
ここではまずタイトルを入力し、次に写真のカテゴリ分類を指定した人は、カテゴリを選択します。このあたりは通常のMTの入力と同様です。
そして大事なことなのですが、「Extended(追記)」部分に、写真の拡張子を抜いた階層を入力してやる必要があります。
これを入力しないと写真が表示されずに×マークになってしまうので注意してください。例えば
「photo.jpg」
という画像がアップロードされているとします。その場合には、
「photo」
という風に記述します。
拡張子「.jpg」は入れないことが大事です。また、画像ファイルがアップロードされている階層をきちんと確認しておいてください。
「Entry の内容」の部分ですが、スクリプトのあとには文字を入れることもできます。ただ、サイトのデザインのバランスを考え、あまり長いものを入れず、写真の解説程度にしておくといいでしょう。その他細かく書きたい場合には、コメント機能を使うといいかもしれません。
ここまえで入力できたら「SAVE」をクリックして保存しましょう。保存が完了したらサイトを確認してみてください。
これが一連の設置からアップロードするまでの手順の流れとなります。
R-クリック試してみました!



R-クリックとは上の写真にあるような端末のことで、六本木ヒルズとのコミュニケーションツールです。
R-クリックを持って六本木ヒルズに行くと、電波が飛んで六本木ヒルズに対して自分が来たことを知らせているそうです。
また、R-クリックのボタンを押すと、ただちにその付近の情報、六本木ヒルズ内のお店の情報やイベント情報、マル秘情報などが携帯メールにやってきます。
街とのコミュニケーションの新しいカタチです。
このサービスにはRFIDという技術が使われています。
モニター募集に申し込んでおいたので11月1日より端末の受け取りができ
早速今日R-クリックをもらってきて少しぶらついてみました。
二つ目の画像にあるようなマークが床に書いてあるところでR-クリックを押すと
メールが飛んできてその付近の情報を教えてくれるというものです。
内容は下のような情報です。
時間帯、日にちによって情報が異なるそうです。
同じ地点でも時間帯によって異なる情報がもらえるというのは試してみました。
今回はこの情報を活用することなく、メールが届くことがうれしくそれだけで終わってしまいました(笑)
ぶらっとキャッチメールを受信できなかったのが残念でした。
なかなかおもしろい試みだと思います。
RFIDの活用は生活を変えることすらできる技術なので注目すべきですね。
メールの中身は↓です。
ここだけクリック:
近くのレストランやショッピングの情報がほしいとき、六本木ヒルズ内の「ここだけスポット」でクリック!
簡単に周辺情報などがゲットできます。
みてとるクリック:
六本木ヒルズ内のプラズマディスプレイの映像が気になったらクリック!
携帯がメモ代わりになります。
ぶらっとキャッチ:
六本木ヒルズをぶらっと歩いているとき、向かっている方向のレストランやショッピングの情報をキャッチできます。
※R-クリックを押さなくてもメールが届きます
| 66 秋の夜長を過ごすバー | 66 幸福を巡る世界旅行へ | 66 語り尽したい夜には |
| ◆ここだけクリック
秋の夜長には、気のおけない人とゆっくり良いお酒を楽しんで。素敵な雰囲気に、時間を忘れて会話が弾みます。 ★シャンハイバール | ◆みてとるクリック 六本木ヒルズの文化的シンボル、森美術館の開館記念展には世界21ヶ国から250点の作品が集結します。 ★タイトル:「ハピネス:アートにみる幸福への鍵 モネ、若冲、そしてジェフ・クーンズへ」 ★期間:10/18/03-1/18/04 ★場所:森美術館(52-53F) ★入場料: 一般\1500 学生\1000 子供\500 ※一般はコミュニティパスポートをご提示で\300引! ※東京シティビューにもご入館頂けます。 ★開館時間:金土祝前日10:00-24:00/日月水木-22:00/火-17:00 ★お問合せ:森美術館0357778600(ハローダイヤル) | ◆ここだけクリック 今夜はとことん語り尽したい!そんな夜には明け方までオープンのけやき坂のお店でごゆるりと。 ★バール ウォッカ トニック バール感覚の隠れ家的なお店 六本木けやき坂通りBL 17:00-翌5:00 0357869655 ★B bar バカラのグラスを体験して頂ける世界初の直営バーです。 六本木けやき坂通りSL 12:00-翌4:00/日祝-0:00 354142907 ★旬菜 小山(シュンサイコヤマ) 広場に面したテラス席でじっくり味わえる日本料理、カフェ&バー 六本木けやき坂通りSL 12:00-翌2:00/月休 0357869588 |
| 66 鮨すきやばし次郎 | 66 カップルで行こう! | 66 Espaceでくつろぎの一時を |
|
◆ここだけクリック | ◆ここだけクリック カップルで選びたいアイテムがずらりのショップ。六本木けやき坂通りのお店のご紹介です。 ★ロロ・ピアーナ ラグジュアリースタイルを提案するイタリア高級ブティック 六本木けやき坂通りSL 11:00-21:00 0357705700 ★ヒューゴ ボス 大人のカップルに必見のトータル ライフスタイルファッション 六本木けやき坂通りSL-BL 11:00-21:00 0357869806 ★エム フラテッリ カウンターでエスプレッソを飲み会話を楽しみながらジュエリーをセレクト 六本木けやき坂通りSL 11:00-21:00 0357752700 | ◆ここだけクリック ブティックでは、レーズンやライ麦から培養した自家製天然酵母発酵のハード系、フルーツを自家製カスタードにトッピングしたデニッシュをお買い求め頂けます。 サロンでは、パンと具材の相性をお楽しみ頂けるタルティーヌ(フランス風オープンサンド)でランチ、ディナーの一時を。 ティータイムにはスイスの三ツ星レストラン「ジラルデ」出身のシェフが作るスイーツをお楽しみ下さい。 ★エスパス ブルディガラ 完全手造りで自家製天然酵母のベーカリー+カフェ 六本木けやき坂通りBL 8:00-22:00 0357867705 |
| 66 Zimbabwe Brothers | 66 六本木ヒルズツアー | 66 チョコレートの甘い誘惑 |
◆みてとるクリック 【Zimbabwe Brothers】 スピード感溢れ、ダイナミックで超人的なサーカス技を展開。人間ピラミッド、チャイニーズ・ポール、チェア・アクロバット等の高度な技に、観客は息をのみます。独学で身に付けたアクロバットに、サーカス技のスタイルを加え、オリジナリティ溢れたユニークでバラエティに富んだショーを構成しています。 会場:66プラザ 日程:11/5-9 時間: 平日 13:00, 15:00 休日 12:00, 14:00, 16:00 お問合せ:六本木ヒルズアリーナ運営室 0364066611 | ◆みてとるクリック 六本木ヒルズの見所をガイドがご案内! 【レギュラーコース】 ★六本木ヒルズ一周ウォーキングコース ★東京パノラマコース ★六本木ヒルズ早回り&東京シティビューコース ★グルメ&ショッピングエリアご案内コース 【スペシャルコース】 ★建築デザインコース ★六本木ヒルズ・ライトアップコース ★パブリックアート&ストリートファニチャーコース ※六本木ヒルズ内レストランを予約できるオプションも! 料金:一般\1500~ お問合せ:ツアー運営室 0364066677
| ◆ここだけクリック 六本木ヒルズのショコラはどれも大人の味☆ ★ル ショコラ ドゥ アッシュ H.Tsujiguchi Styleの本物の大人のショコラ 六本木けやき坂通りSL ショップ11:00-20:00/サロン12:00-21:00 0357720075 ★リシャール 最高級の原料だけを使用した本格的ショコラティエ 六本木けやき坂通りBL 11:00-21:00 0357706544 ★エストネーション 大人の男女のネクストスタンダードを東京から発信する大型専門店 ヒルサイド1-2F 11:00-21:00 0352200205 ※ピエール マルコリーニのチョコレートを販売
|
November 01, 2003
ワールドカップバレー2003/11/1

アテネ五輪出場権(上位3カ国)を懸けたバレーボールのW杯女子大会が1日、東京・国立代々木競技場で開幕し、日本はアルゼンチンに3―0でストレート勝ちした。期待の19歳コンビはそろって先発し、大山加奈(東レ)が11得点、栗原恵(NEC)が12得点と大活躍。96年アトランタ五輪以来2大会ぶりの五輪出場を狙う新生ニッポンは好スタートを切った。
moblog導入
参考になりました。
さらに複数ユーザで使えるように書き換えてみました。
まだテスト中ですが。。
リンク切れしていました。
http://web-yatai.net/archives/cat_moblog.html















